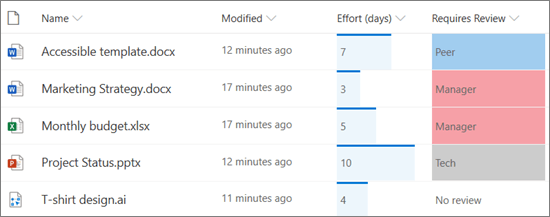
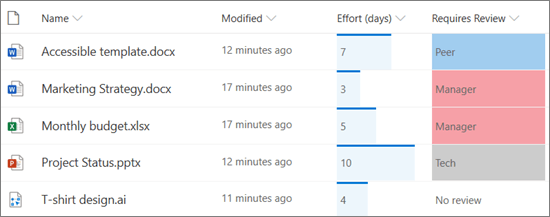
Format a column in a SharePoint list or library using the modern experience to change the way items look.
Both column formatting and SharePoint Framework Field Customizer extensions enable you to customize how fields in SharePoint lists are displayed. The Field Customizer is more powerful because you can use it to write any code that you want to control how a field is displayed.
Column formatting is more easily and broadly applied. However, it is less flexible, because it does not allow for custom code; it only allows for certain predefined elements and attributes.
Display field values
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"txtContent": "@currentField"
}If you can accomplish your scenario by using column formatting, it’s typically quicker and easier to do that than to use a Field Customizer. Anyone who can create and manage views in a list can use column formatting to create and publish customizations. Use a Field Customizer for more advanced scenarios that column formatting does not support.
Conditional Formatting for Column Formatting
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"attributes": {
"class": "=if(@currentField <= 70,'sp-field-severity--warning', '')"
},
"children": [
{
"elmType": "span",
"style": {
"display": "inline-block",
"padding": "0 4px"
},
"attributes": {
"iconName": "=if(@currentField <= 70,'Error', '')"
}
},
{
"elmType": "span",
"txtContent": "@currentField"
}
]
}Conditional formatting based on the value in a text or choice field (advanced)
{
“$schema”: “https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json”,
“elmType”: “div”,
“attributes”: {
“class”: “=if(@currentField == ‘Done’, ‘sp-field-severity–good’, if(@currentField == ‘In progress’, ‘sp-field-severity–low’, if(@currentField == ‘In review’, ‘sp-field-severity–warning’, if(@currentField == ‘Has issues’, ‘sp-field-severity–severeWarning’, ‘sp-field-severity–blocked’)))) + ‘ ms-fontColor-neutralSecondary'”
},
“children”: [
{
“elmType”: “span”,
“style”: {
“display”: “inline-block”,
“padding”: “0 4px”
},
“attributes”: {
“iconName”: “=if(@currentField == ‘Done’, ‘CheckMark’, if(@currentField == ‘In progress’, ‘Forward’, if(@currentField == ‘In review’, ‘Error’, if(@currentField == ‘Has issues’, ‘Warning’, ‘ErrorBadge’))))”
}
},
{
“elmType”: “span”,
“txtContent”: “@currentField”
}
]
}

To get more information you can visit:
https://docs.microsoft.com/en-us/sharepoint/dev/declarative-customization/column-formatting